事儿怕巧。昨天因为办公区停电,导致测试服务器及集群中断2小时。今天上班后,同事反馈站点没法访问。
过去,使用ping看了下,地址没错。而且有的同事可以访问,而这位同时就没有访问。
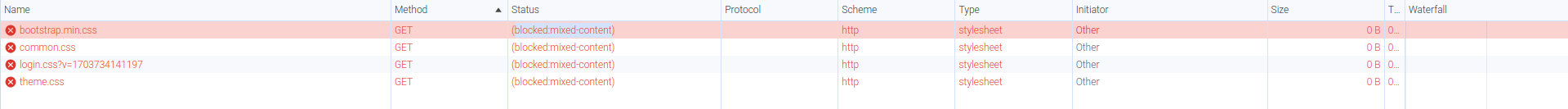
在本地测试了下,http可以访问,但是https不能访问。打开浏览器调试工具,看到了如下内容:
当你的浏览器显示"blocked:mixed-content"(阻塞:混合内容)警告或错误时,这表示一个与网页加载资源方式有关的安全预防措施。下面是它的含义以及如何通常解决它:
什么是混合内容?
- 定义:混合内容发生在通过HTTPS加载的安全网页试图通过不安全的HTTP连接加载资源。这是一个安全隐患,因为不安全加载的资源可能被篡改或截获,对网页数据的安全性和隐私构成风险。
混合内容的类型:
- 主动混合内容包括脚本、样式表、iframe和其他浏览器可以执行的代码。加载主动混合内容非常危险,因为它可以改变网站的行为。
- 被动混合内容包括图片、视频和其他不与页面其余部分交互的内容。与主动混合内容相比风险较小,但仍可能构成隐私风险。
浏览器的响应
- 阻塞:现代浏览器默认会阻止主动混合内容,也可能阻止某些类型的被动混合内容或显示警告。这是为了保护用户免受加载不安全资源潜在的安全风险。
- 警告:浏览器可能会在地址栏、开发者控制台或弹出窗口中显示警告,表明页面不完全安全。
如何解决
网页开发者:
- 确保所有资源都通过HTTPS而不是HTTP加载。
- 更新网站源代码中的链接,使用"https://"或协议相对URL(以"//"开头)。
- 检查第三方资源(如广告或小部件)确保它们支持HTTPS。
- 使用内容安全策略(CSP)头部来检测和减轻某些类型的攻击,包括混合内容问题。
用户:
- 注意:手动允许加载混合内容不推荐,因为它可能使您与网站的连接变得不那么安全。
- 如果您信任的网站因混合内容错误而无法正确加载,您可能考虑联系网站管理员以提醒他们这个问题。
检查页面:开发者可以使用浏览器工具查看具体的混合内容错误:
- Google Chrome:使用Chrome开发者工具的安全标签。
- Mozilla Firefox:使用网络控制台或网络监视器。
- 其他:大多数现代浏览器都有类似的工具来检查和诊断这些问题。
通过解决混合内容问题,网页开发者和用户都可以确保更安全的网页浏览体验,保持交换信息的完整性和保密性。
简单点说,https页面内容中包括了http的内容,基于此会得到不通浏览器的不同反应。解决的办法
- 使用者更换浏览器使用http协议访问
- 服务端把静态地址使用https协议参数
- 静态服务器自动将http协议转为https协议