最近1panel势头猛进,而且宣传中官方还展示了通过1panel部署maxkb+ollama模型实现私有知识库的案例。于是,摩拳擦掌打算试一下。经过测试,虽然没有gpu也能跑起来,但是速度真的没有那么快,或者可以用卡顿来形容。但是呢,在测试过程中,maxkb爬取网站的功能令我眼前一亮。通过一顿摸索,搞清楚了如何设置选择器。


既然maxkb+cpu+mem不给力,还是基于之前花了很多时间搭建的fastgpt吧。没想到结果还是不错的。
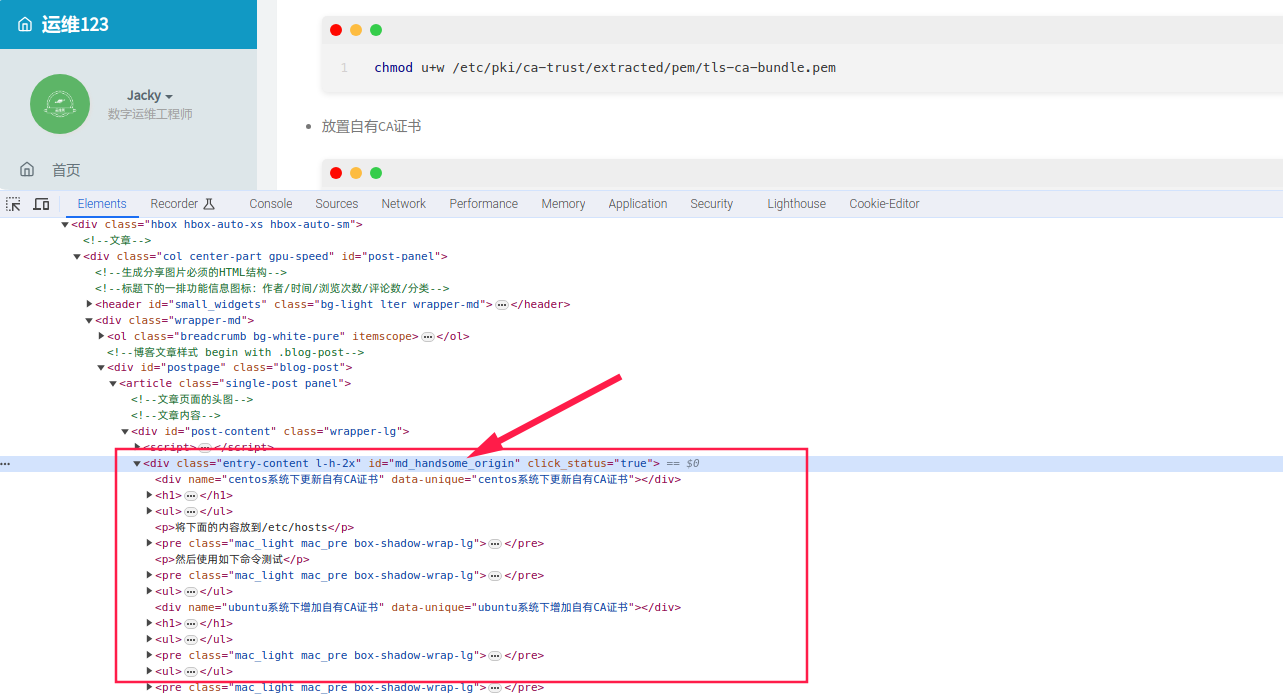
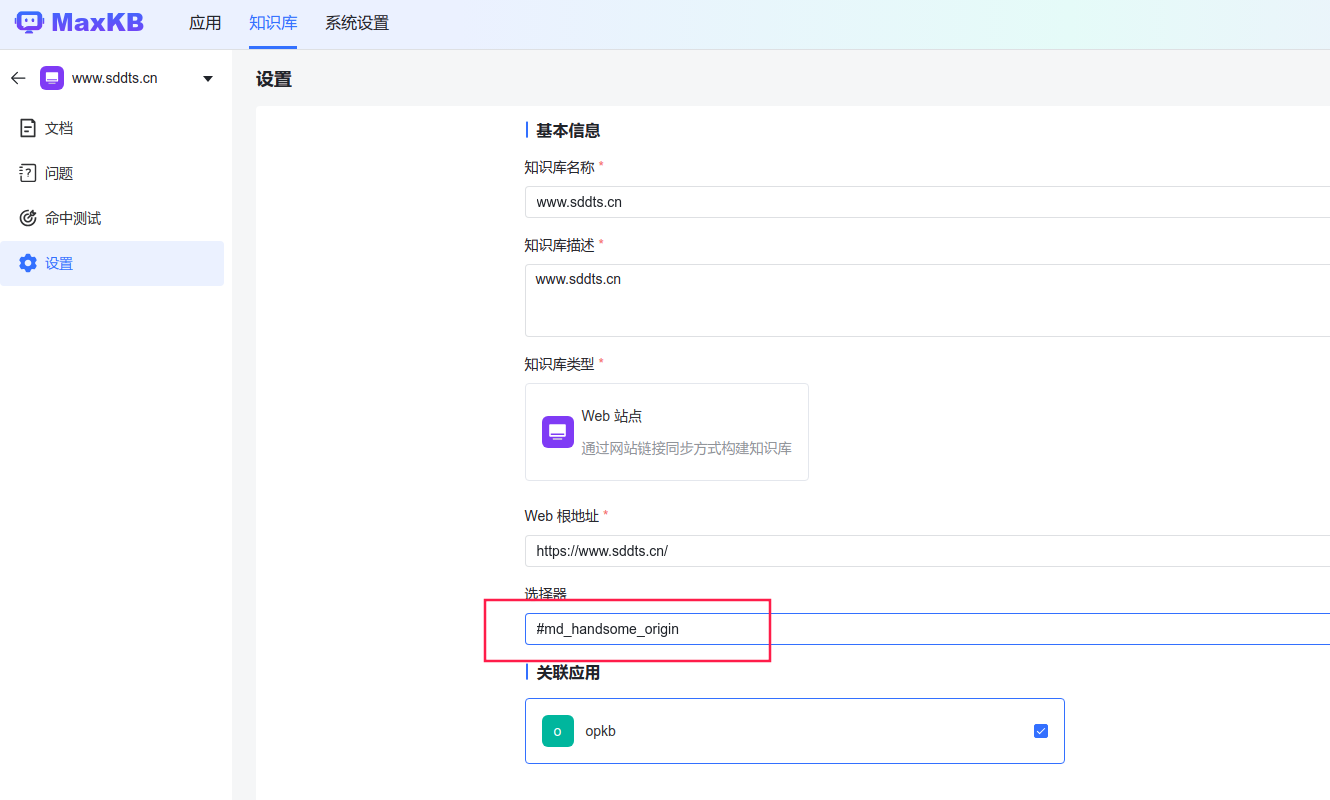
在原有fastgpt站点的基础上,接触maxkb积累的爬取网站的选择器方法,以及通过编写脚本实现www.sddts.cn的typecho站点的批量链接爬取。
import datetime
# Python script to generate new links with numbers from 1 to 2000 and write them to a file with extra empty lines every 10 lines
base_url = "https://www.sddts.cn/index.php/archives/"
new_links = []
for i in range(1, 2001):
new_link = base_url + str(i) + "/"
new_links.append(new_link)
# Get today's date
today_date = datetime.datetime.now().strftime('%Y-%m-%d')
# Write the new links to a file with extra empty lines every 10 lines
file_name = today_date + ".txt"
with open(file_name, "w") as file:
for idx, link in enumerate(new_links, start=1):
file.write(link + "\n")
# Insert 2 blank lines every 10 rows
if idx % 10 == 0:
file.write("\n\n")
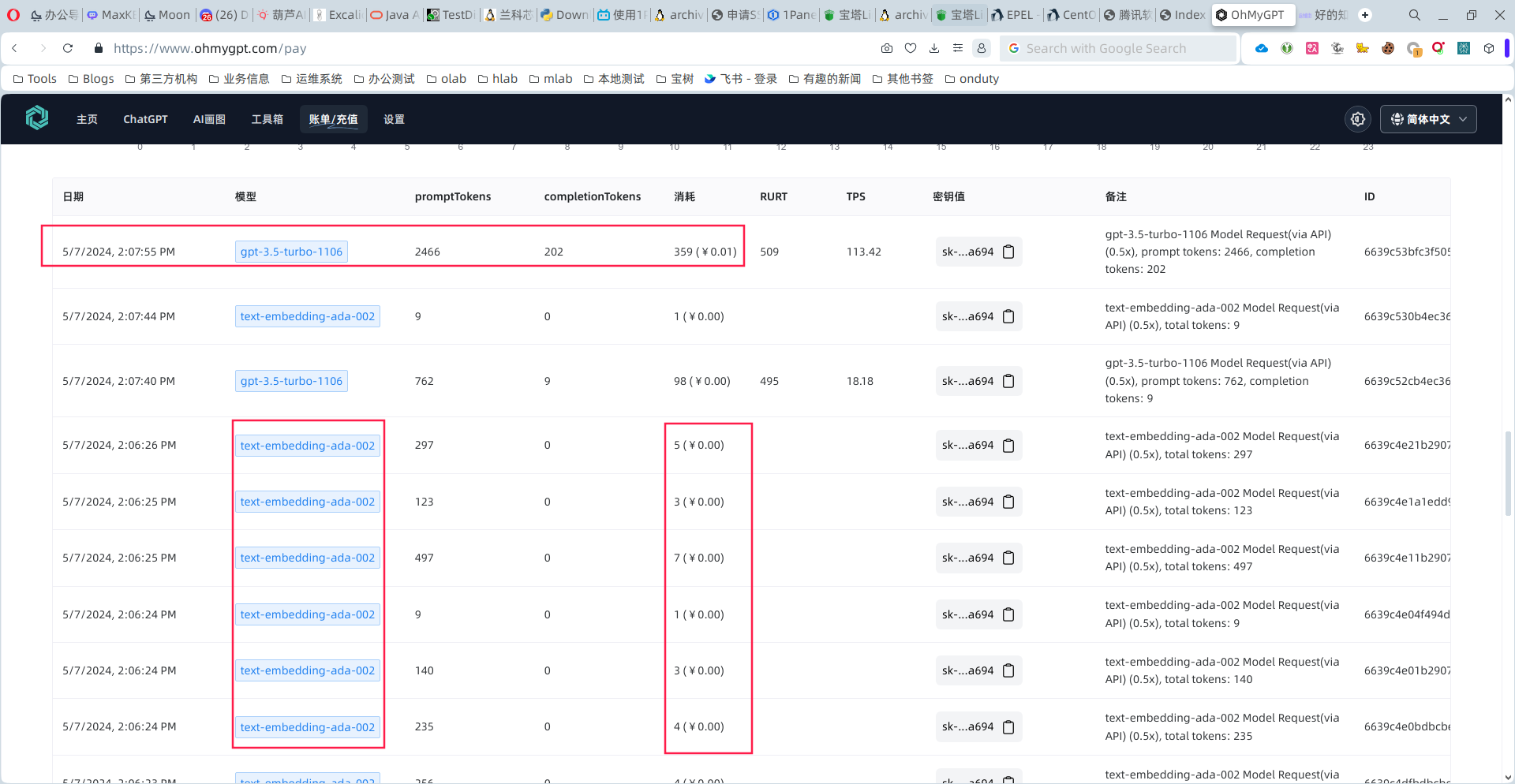
print(f"New links generated and saved to {file_name}")以ohmygpts的gpt3.5模型为加工手段,实现的效果还不错。
而成本上也可以接受,embedding基本不花钱,gpt3.5以分钱计算。

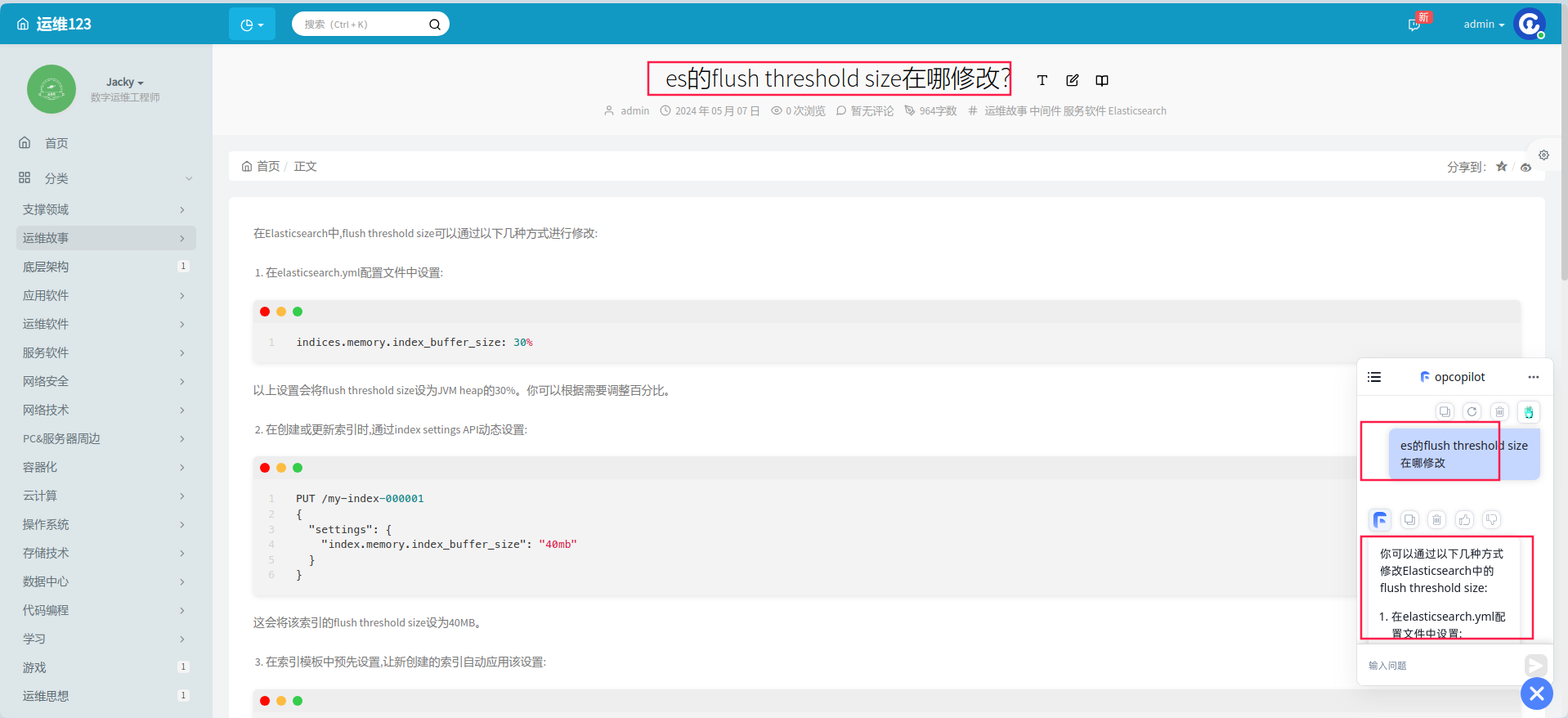
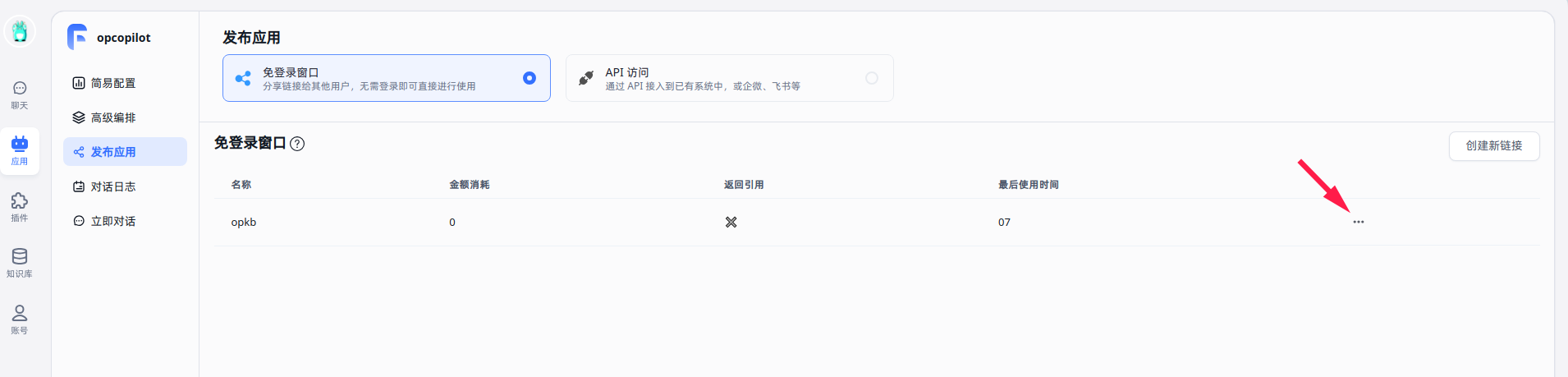
另外,fastgpt支持外展嵌入,我们选择右下角图标的方式。

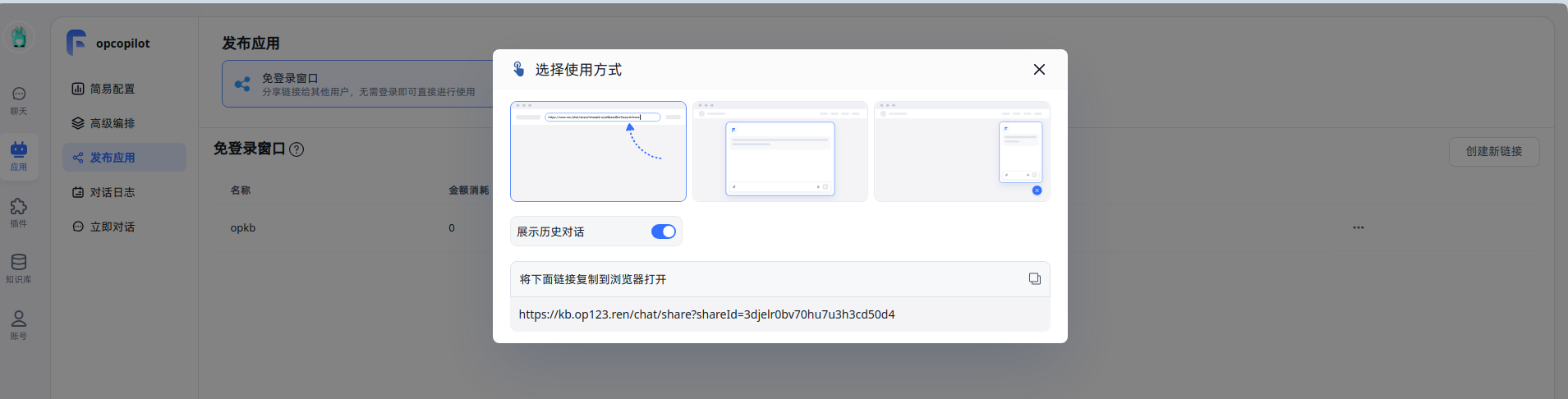
在fastgpt应用发布页面,点击右边箭头选择“开始使用”。
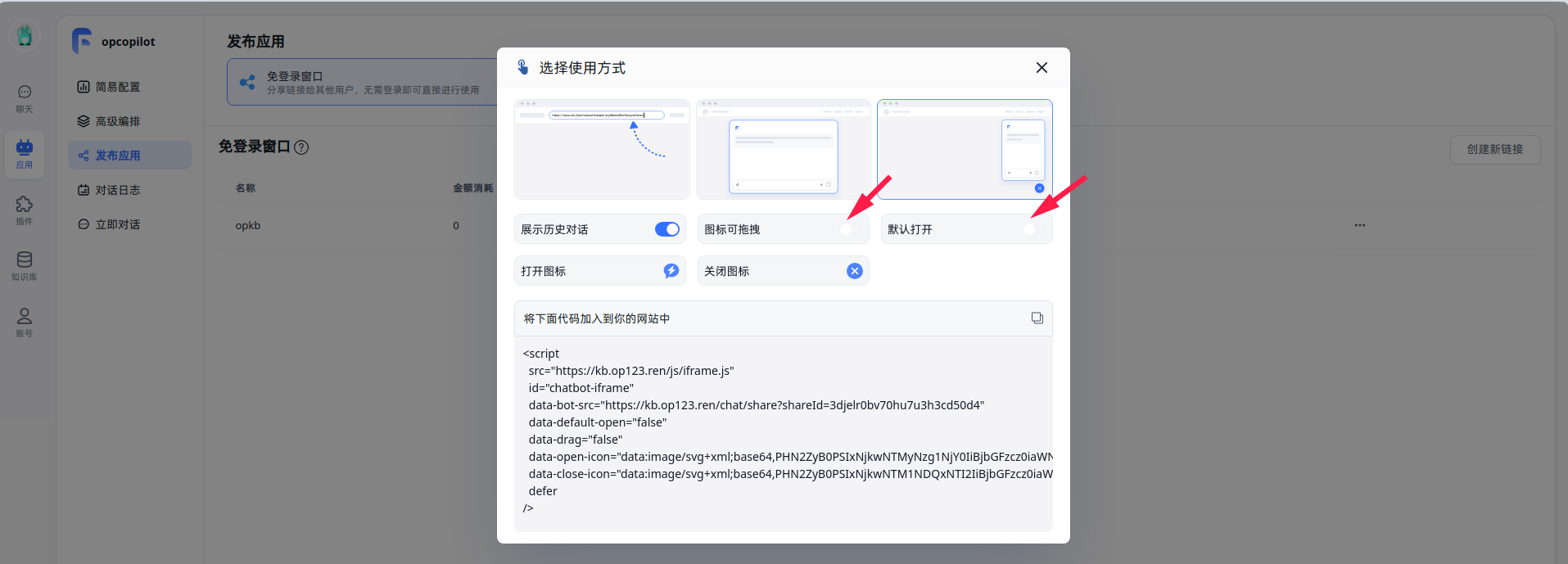
设置“图标可拖拽”和“默认打开为”关闭状态,给用户提供更好的体验。
最终拿到如下代码
<script
src="https://kb.op123.ren/js/iframe.js"
id="chatbot-iframe"
data-bot-src="https://kb.op123.ren/chat/share?shareId=3djelr0bv70hu7u3h3cd50d4"
data-default-open="false"
data-drag="false"
data-open-icon="data:image/svg+xml;base64,PHN2ZyB0PSIxNjkwNTMyNzg1NjY0IiBjbGFzcz0iaWNvbiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjQxMzIiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj48cGF0aCBkPSJNNTEyIDMyQzI0Ny4wNCAzMiAzMiAyMjQgMzIgNDY0QTQxMC4yNCA0MTAuMjQgMCAwIDAgMTcyLjQ4IDc2OEwxNjAgOTY1LjEyYTI1LjI4IDI1LjI4IDAgMCAwIDM5LjA0IDIyLjRsMTY4LTExMkE1MjguNjQgNTI4LjY0IDAgMCAwIDUxMiA4OTZjMjY0Ljk2IDAgNDgwLTE5MiA0ODAtNDMyUzc3Ni45NiAzMiA1MTIgMzJ6IG0yNDQuOCA0MTZsLTM2MS42IDMwMS43NmExMi40OCAxMi40OCAwIDAgMS0xOS44NC0xMi40OGw1OS4yLTIzMy45MmgtMTYwYTEyLjQ4IDEyLjQ4IDAgMCAxLTcuMzYtMjMuMzZsMzYxLjYtMzAxLjc2YTEyLjQ4IDEyLjQ4IDAgMCAxIDE5Ljg0IDEyLjQ4bC01OS4yIDIzMy45MmgxNjBhMTIuNDggMTIuNDggMCAwIDEgOCAyMi4wOHoiIGZpbGw9IiM0ZTgzZmQiIHAtaWQ9IjQxMzMiPjwvcGF0aD48L3N2Zz4="
data-close-icon="data:image/svg+xml;base64,PHN2ZyB0PSIxNjkwNTM1NDQxNTI2IiBjbGFzcz0iaWNvbiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjYzNjciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj48cGF0aCBkPSJNNTEyIDEwMjRBNTEyIDUxMiAwIDEgMSA1MTIgMGE1MTIgNTEyIDAgMCAxIDAgMTAyNHpNMzA1Ljk1NjU3MSAzNzAuMzk1NDI5TDQ0Ny40ODggNTEyIDMwNS45NTY1NzEgNjUzLjYwNDU3MWE0NS41NjggNDUuNTY4IDAgMSAwIDY0LjQzODg1OCA2NC40Mzg4NThMNTEyIDU3Ni41MTJsMTQxLjYwNDU3MSAxNDEuNTMxNDI5YTQ1LjU2OCA0NS41NjggMCAwIDAgNjQuNDM4ODU4LTY0LjQzODg1OEw1NzYuNTEyIDUxMmwxNDEuNTMxNDI5LTE0MS42MDQ1NzFhNDUuNTY4IDQ1LjU2OCAwIDEgMC02NC40Mzg4NTgtNjQuNDM4ODU4TDUxMiA0NDcuNDg4IDM3MC4zOTU0MjkgMzA1Ljk1NjU3MWE0NS41NjggNDUuNTY4IDAgMCAwLTY0LjQzODg1OCA2NC40Mzg4NTh6IiBmaWxsPSIjNGU4M2ZkIiBwLWlkPSI2MzY4Ij48L3BhdGg+PC9zdmc+"
defer
/>将该script嵌入到typecho博客系统的后端。进入“后台管理”-“更换外观”-“设置外观”,展开所有内容,并搜索“自定义输出body 尾部的HTML代码”。
将上面的代码贴进去。注意,fastgpt官方给的代码中最后是没有</script>的,最好是加上。

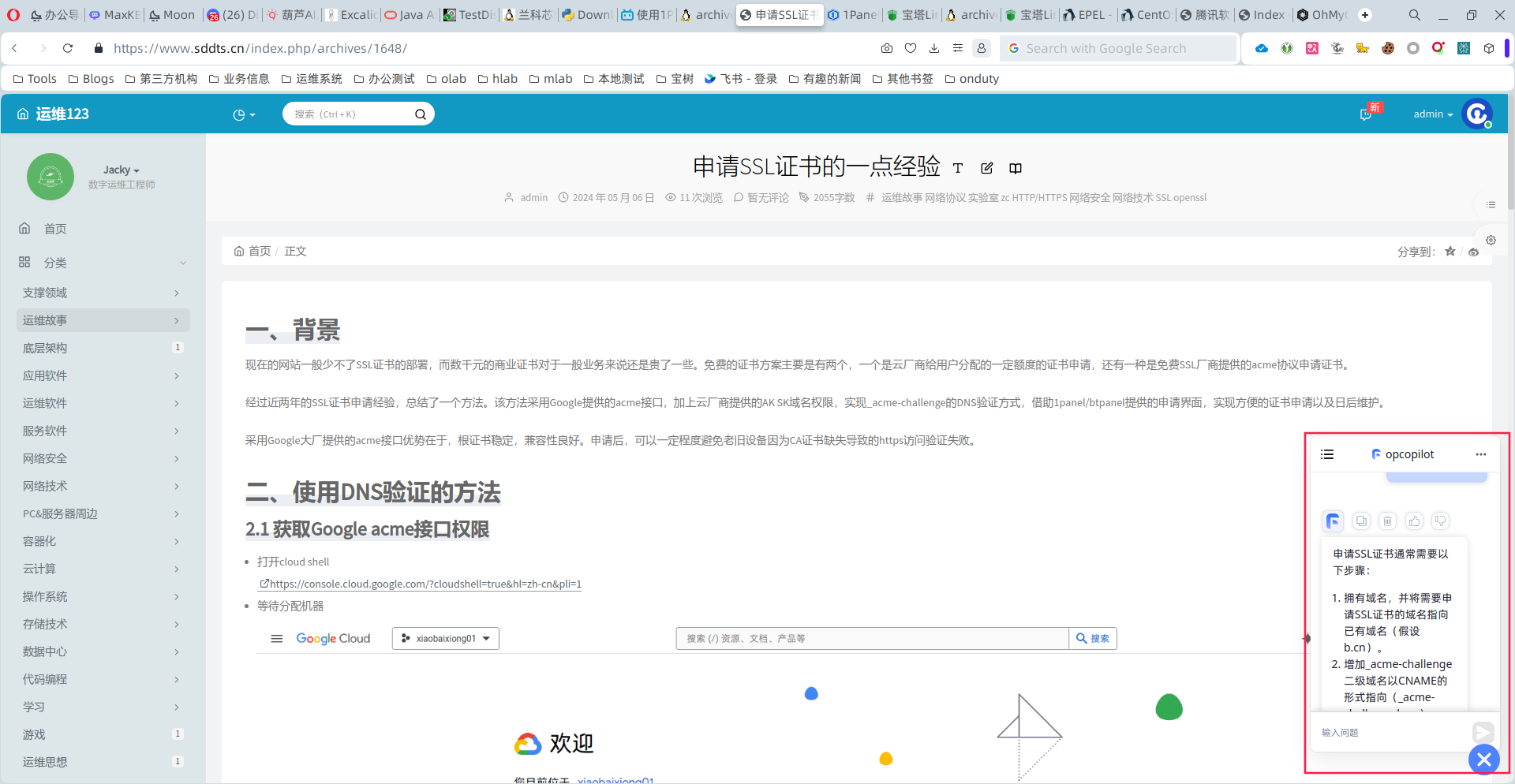
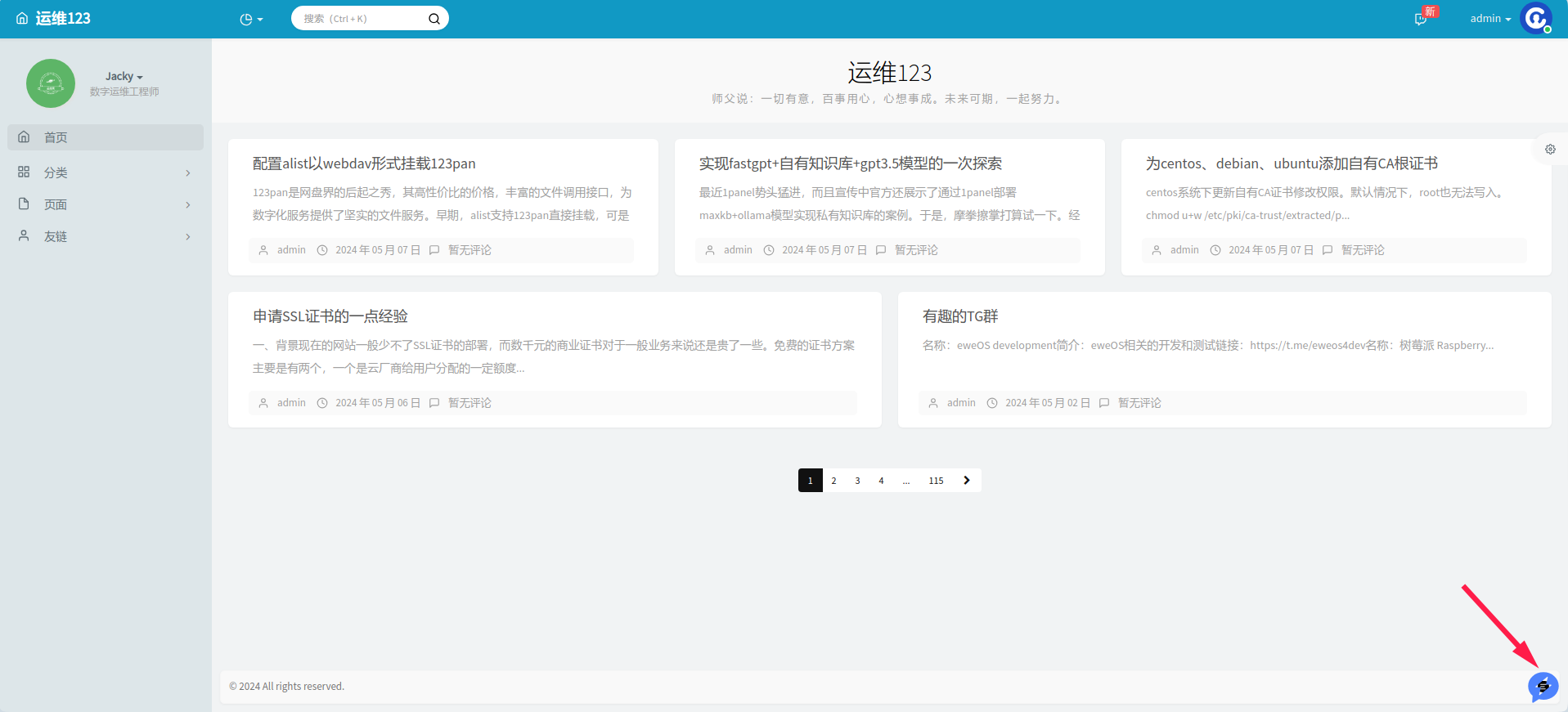
点击保存配置。点开主页,看下效果:
其实这个右下角的地方默认是有“Theme by handsome”字样的。由于与新增的图标有重叠,给用户体验带来影响,所以可以通过修改theme的代码,删除相关代码即可。
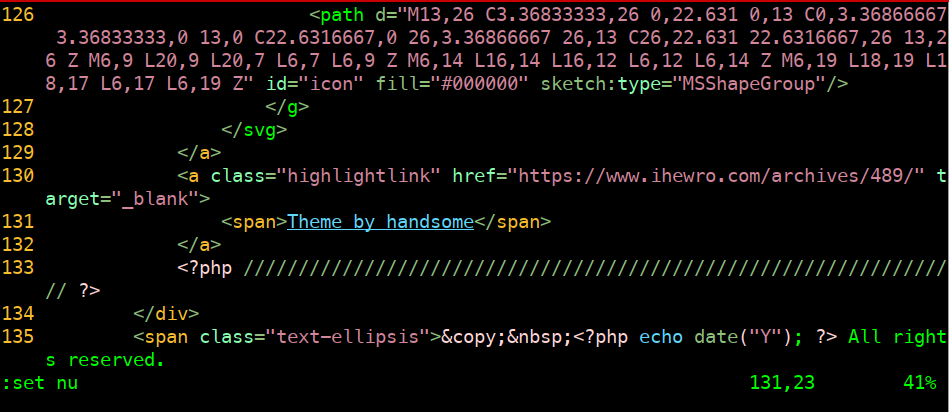
# 打开如下文件
/opt/typecho/data/themes/handsome/component/footer.php
# 搜索如下代码并进行删除
<a class="highlightlink" href="https://www.ihewro.com/archives/489/" target="_blank">
<span>Theme by handsome</span>
</a>

搭建是完成了,对于日后的知识库补充还是十分重要的一件事情。
比如,一个兄弟说了一个问题,使用claude3-oups进行了解答,转手就写入博客,然后将该篇blog的地址加入fastgpt,再问的时候就可以直接出来了。